01. Mon site CV
Openclassroom.
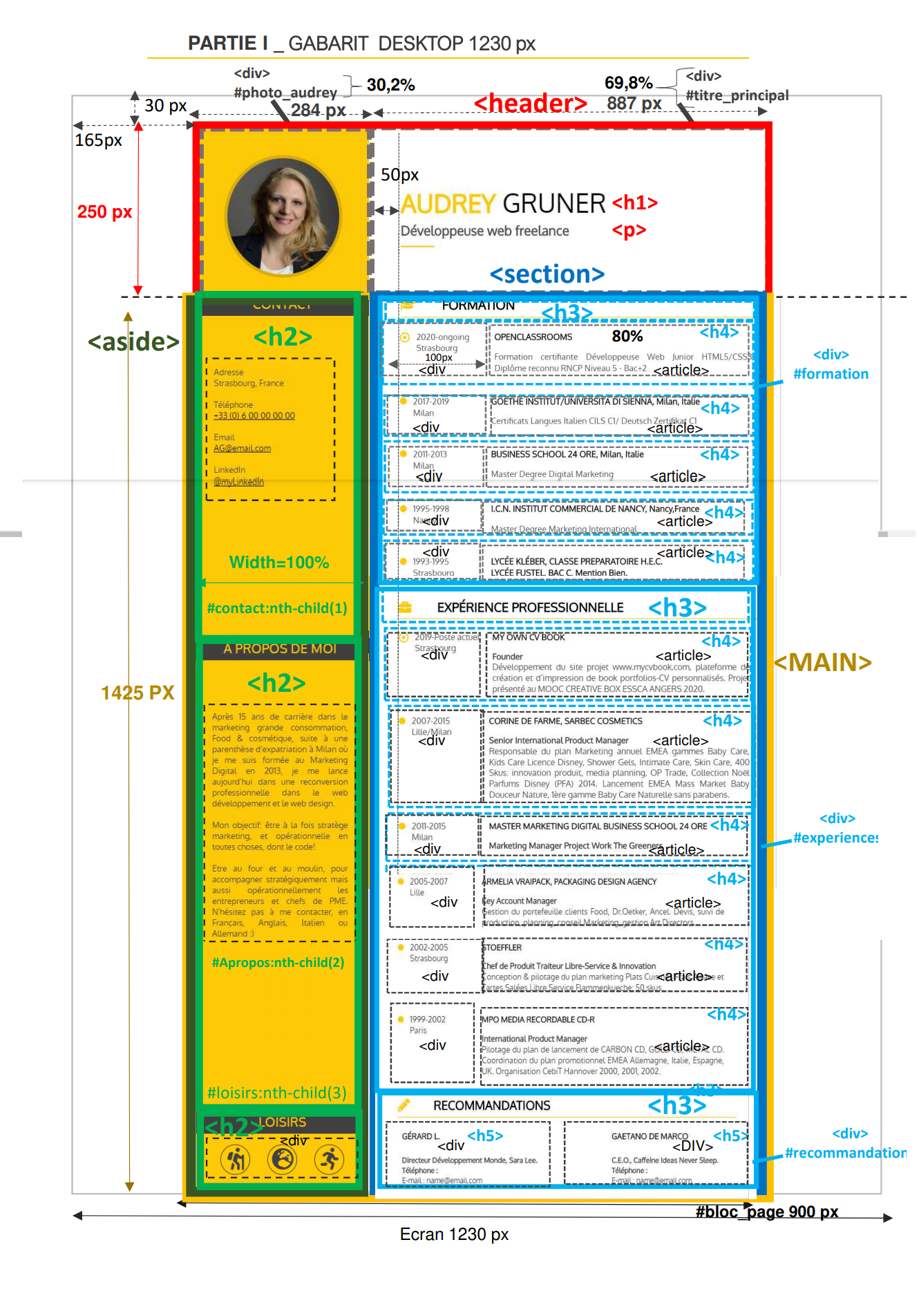
Projet 2 - Développement web Openclassroom. Conception intégrale d'une page HTML5 à partir d'une maquette.
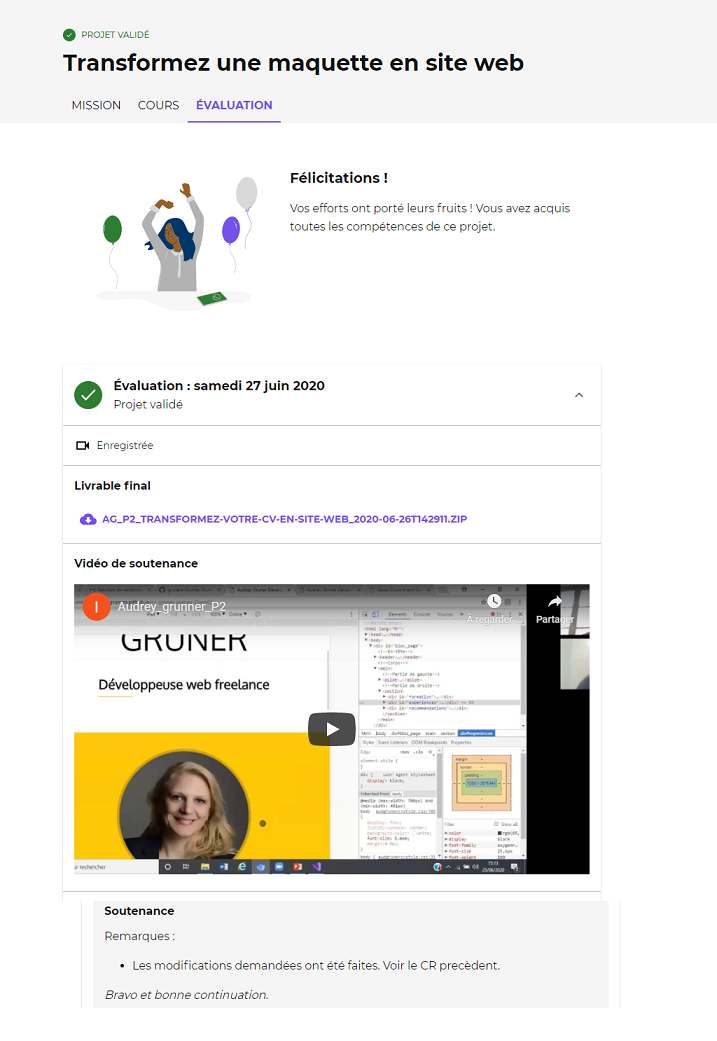
Soutenance validée en Jury Juin 2020.
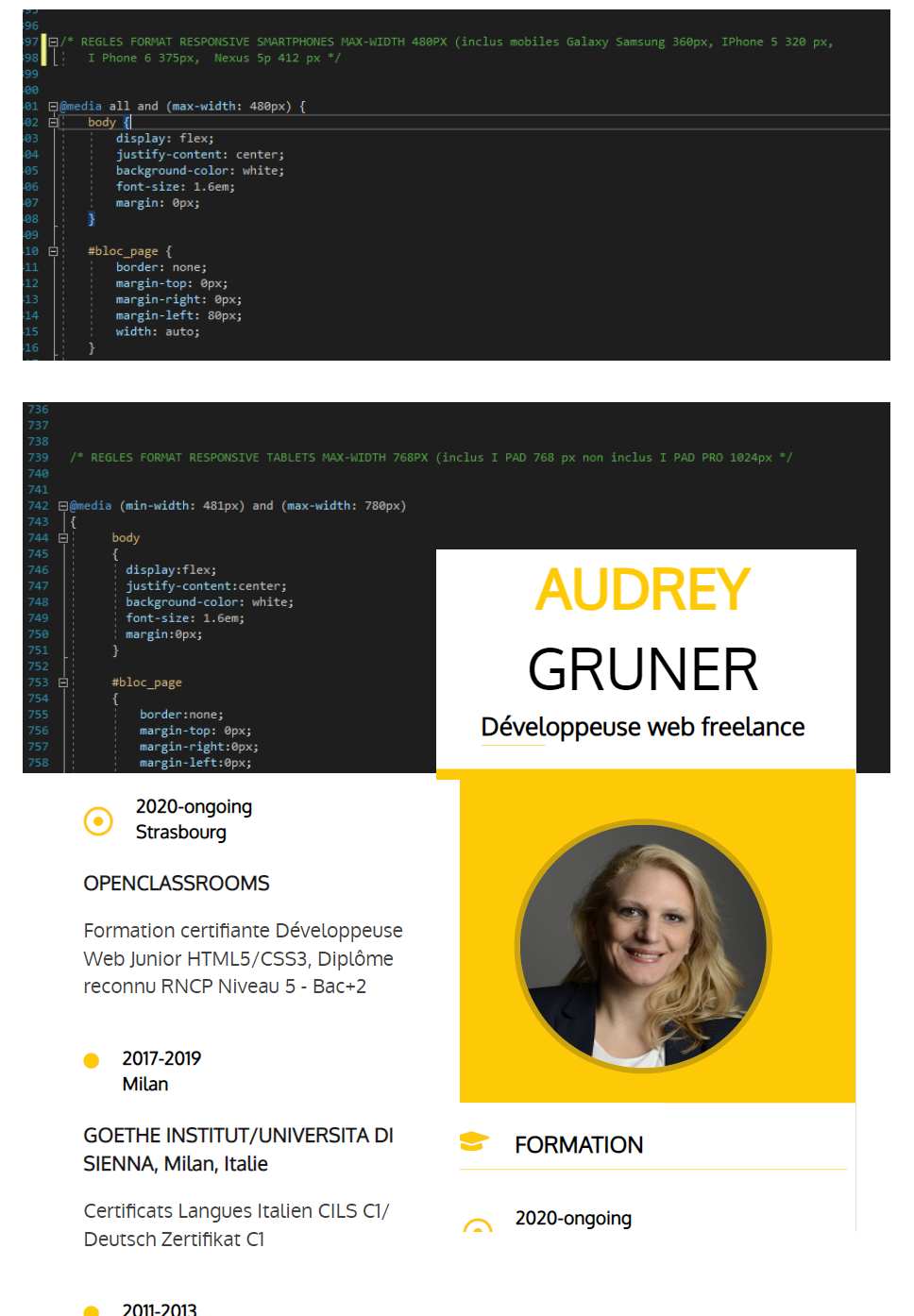
- Structure, gabarit, intégration, format responsive (media queries).
- définir la structure d'unepage web à partir d'une maquette
- Mettre en place son environnement Front-End
- Intégrer du contenu conformément à une maquette
- Implémenter une interface responsive
- assurer la conformité d'une page web aux standards HTML5 et CSS