04. Orinoco E-shop
Openclassroom.
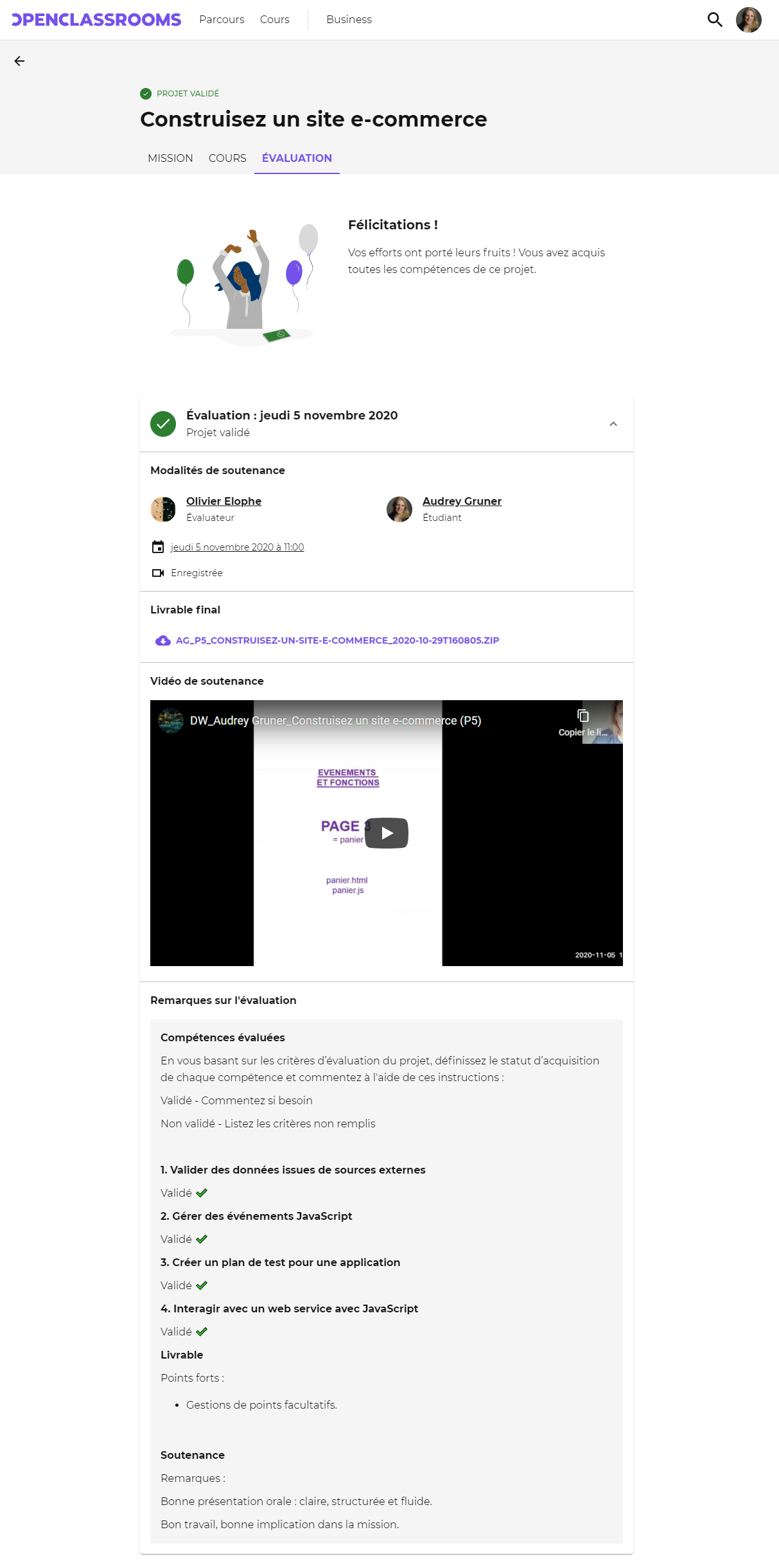
Projet 4 - Développement web Openclassroom . Conception d'un site web e-commerce. Evènements Javascript.
Soutenance validée en Jury Novembre 2020.
JAVASCRIPT
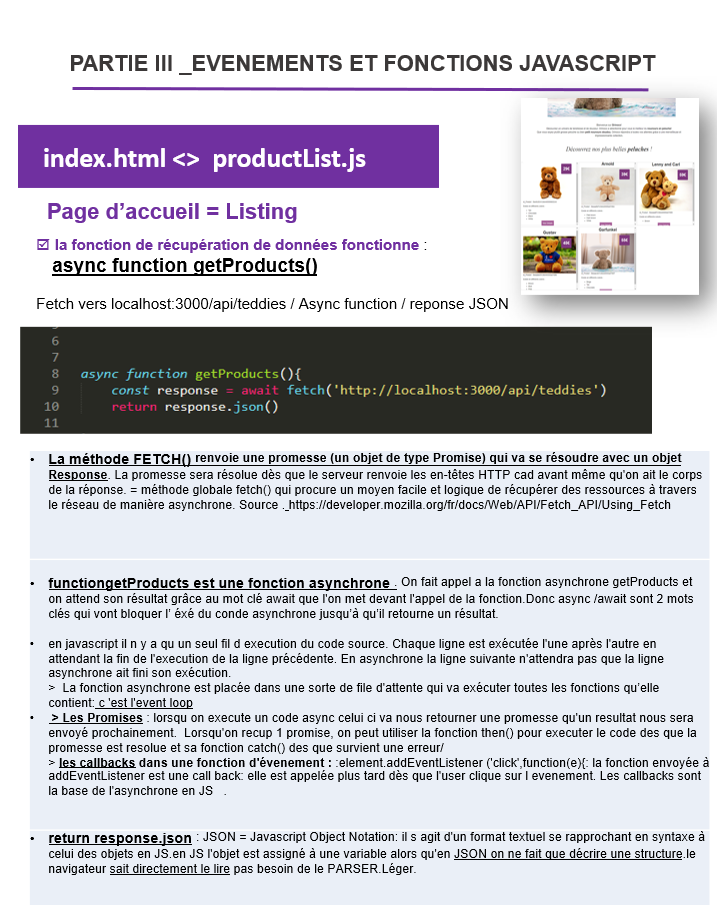
- Interagir avec un web service avec JavaScript
- Valider des données issues de sources externes - API REST
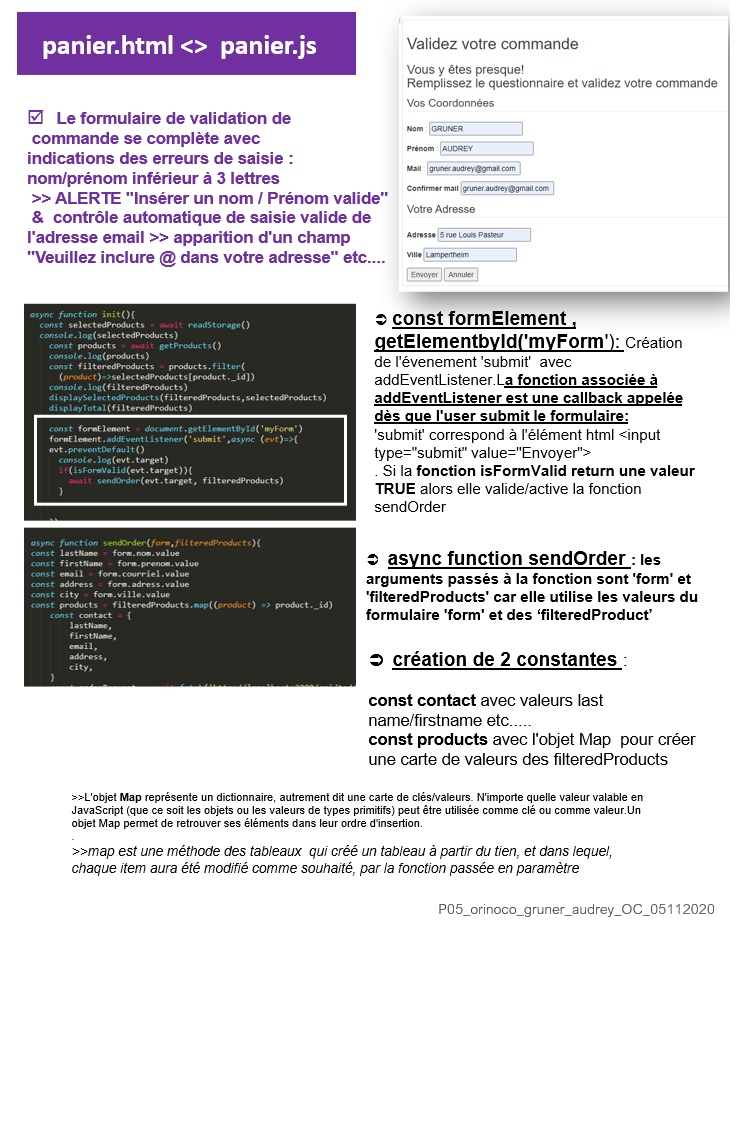
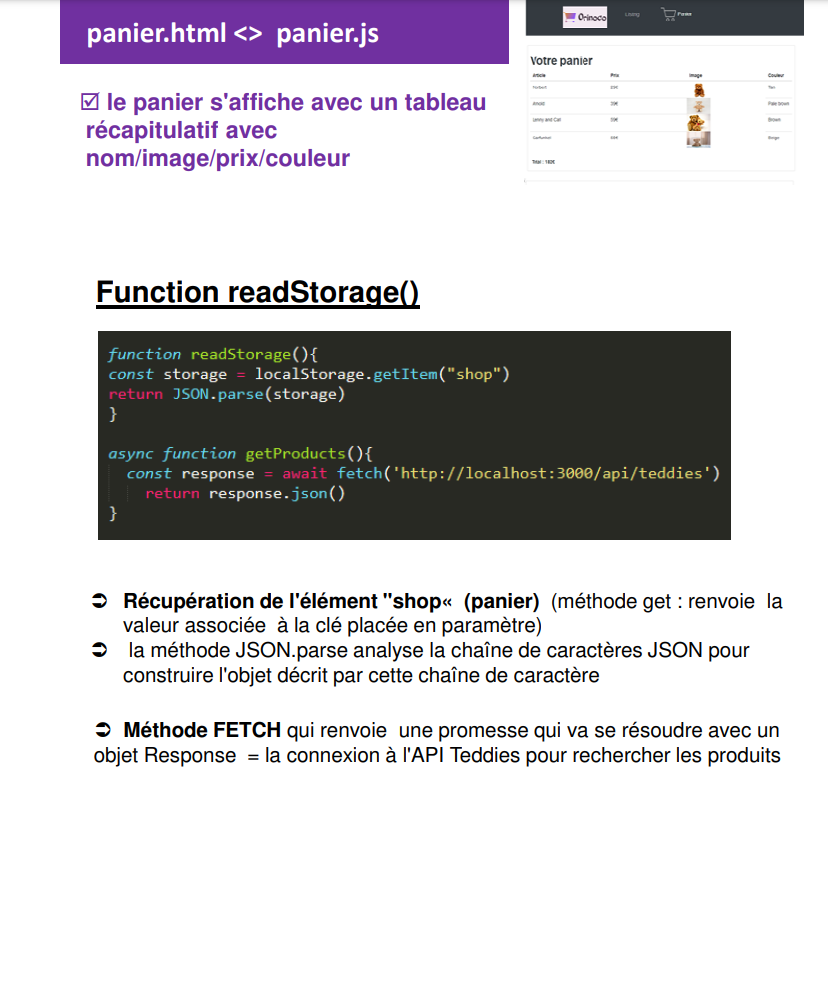
- Gérer des événements JavaScript - Ajout panier, confirmation de commande ...
- Assurer l'accessibilité d'un site web