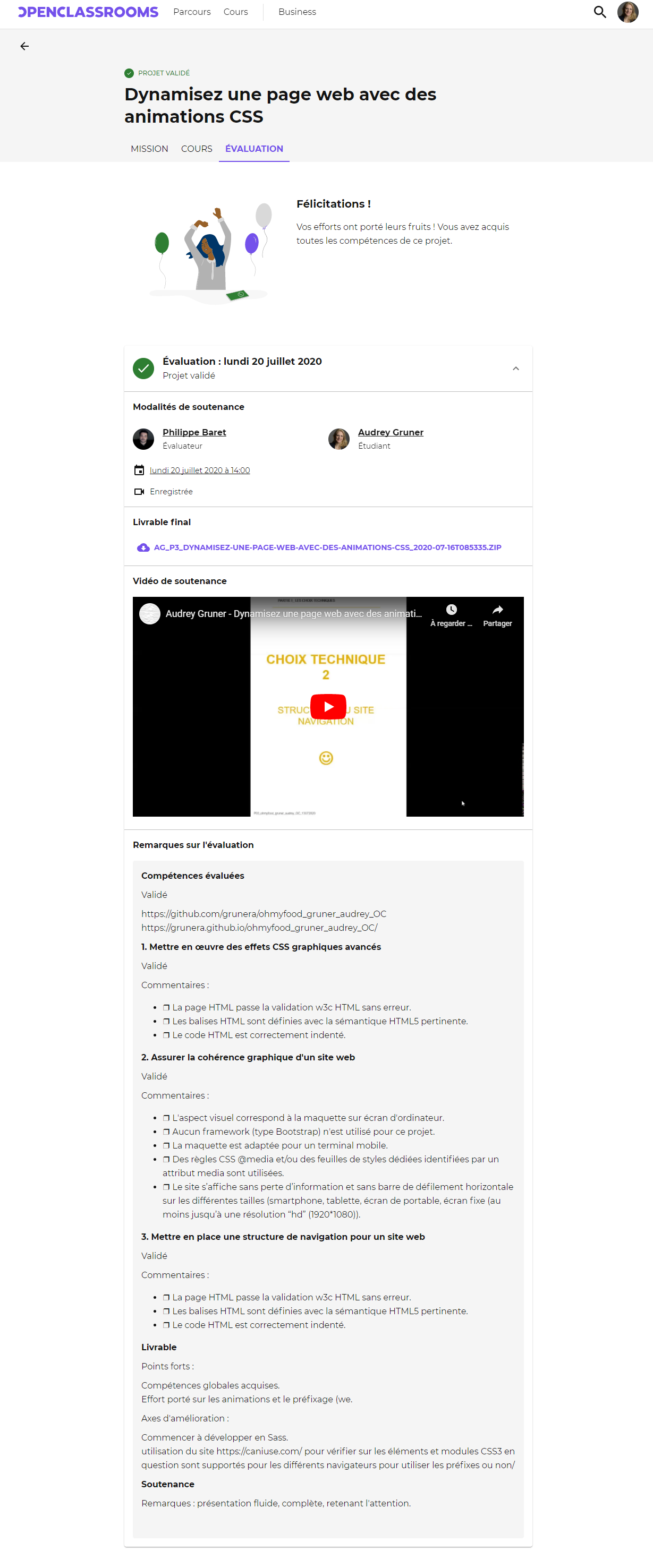
02. MON CERTIFICAT DE VALIDATION PROJET
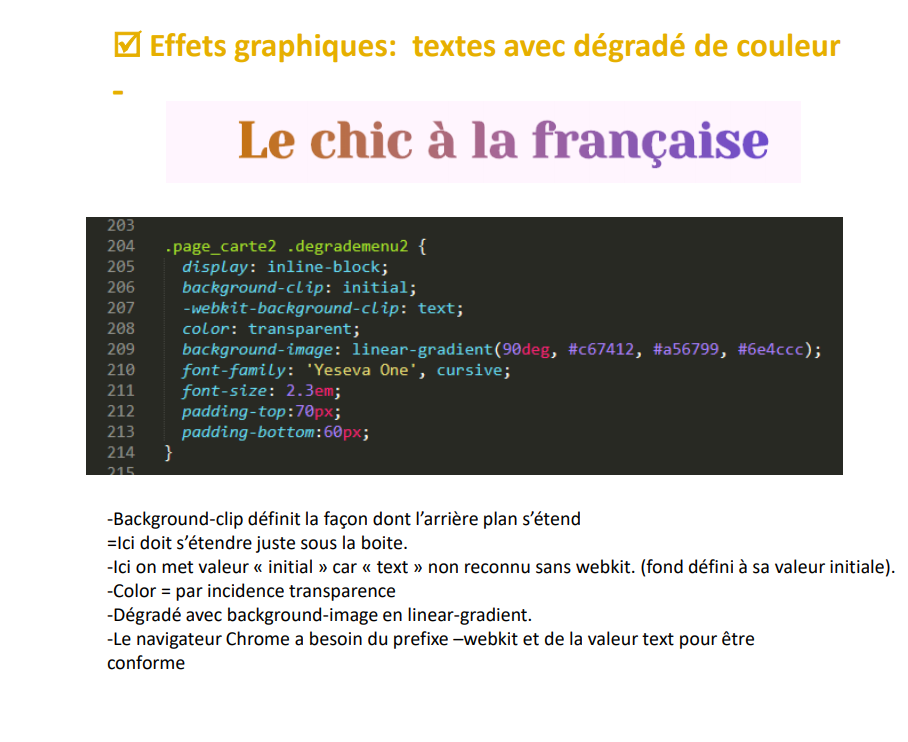
1. Mettre en œuvre des effets CSS graphiques avancés
Validé
Commentaires :
❒ La page HTML passe la validation w3c HTML sans erreur.
❒ Les balises HTML sont définies avec la sémantique HTML5 pertinente.
❒ Le code HTML est correctement indenté.
2. Assurer la cohérence graphique d'un site web
2.Assurer la cohérence graphique d'un site web
Validé
Commentaires :
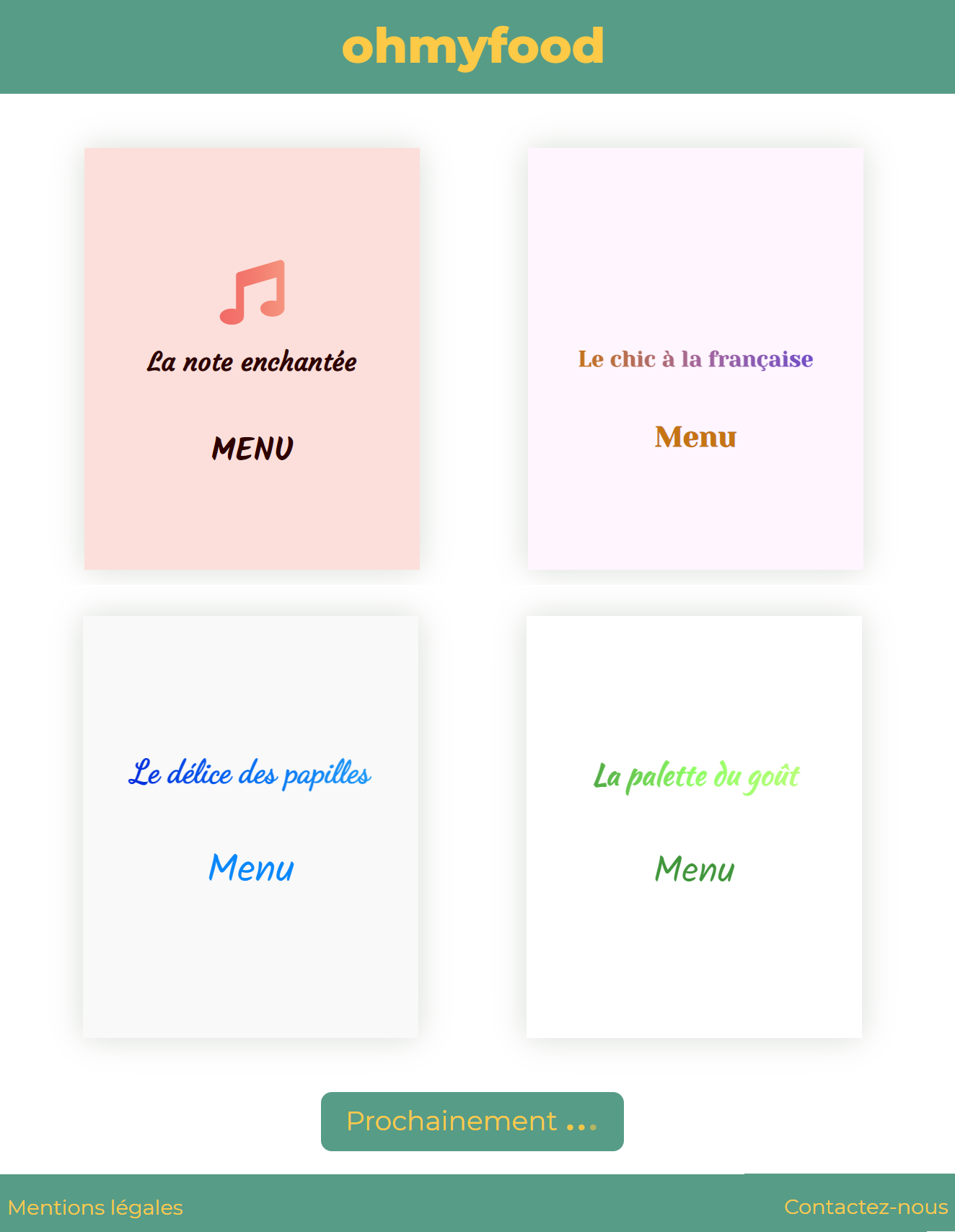
❒ L'aspect visuel correspond à la maquette sur écran d'ordinateur.
❒ Aucun framework (type Bootstrap) n'est utilisé pour ce projet.
❒ La maquette est adaptée pour un terminal mobile.
❒ Des règles CSS @media et/ou des feuilles de styles dédiées identifiées par un attribut media sont utilisées.
❒ Le site s’affiche sans perte d’information et sans barre de défilement horizontale sur les différentes tailles (smartphone, tablette, écran de portable, écran fixe (au moins jusqu’à une résolution “hd” (1920*1080)).
3. Mettre en place une structure de navigation pour un site web
Validé
Commentaires :
❒ La page HTML passe la validation w3c HTML sans erreur.
❒ Les balises HTML sont définies avec la sémantique HTML5 pertinente.
❒ Le code HTML est correctement indenté.
Livrable
Points forts :
Compétences globales acquises.
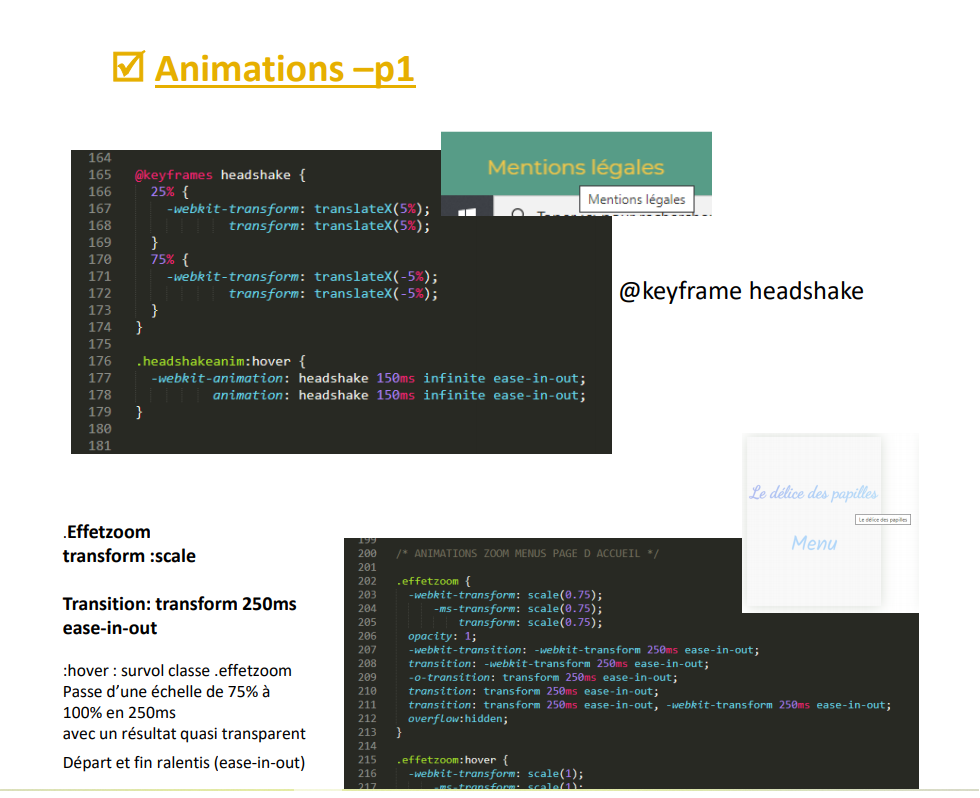
Effort porté sur les animations et le préfixage (we.
Soutenance
Remarques : présentation fluide, complète, retenant l'attention.